프로젝트 생성과 세팅이 완료되었다. 기본적인 Hello 서블릿을 만들어보자

ServletApplication.java에 @ServletComponentScan 어노테이션을 작성한다.
해당 패키지 및 하위 패키지 전부에 존재하는 서블릿을 스캔 해 스프링 컨테이너에 등록한다.
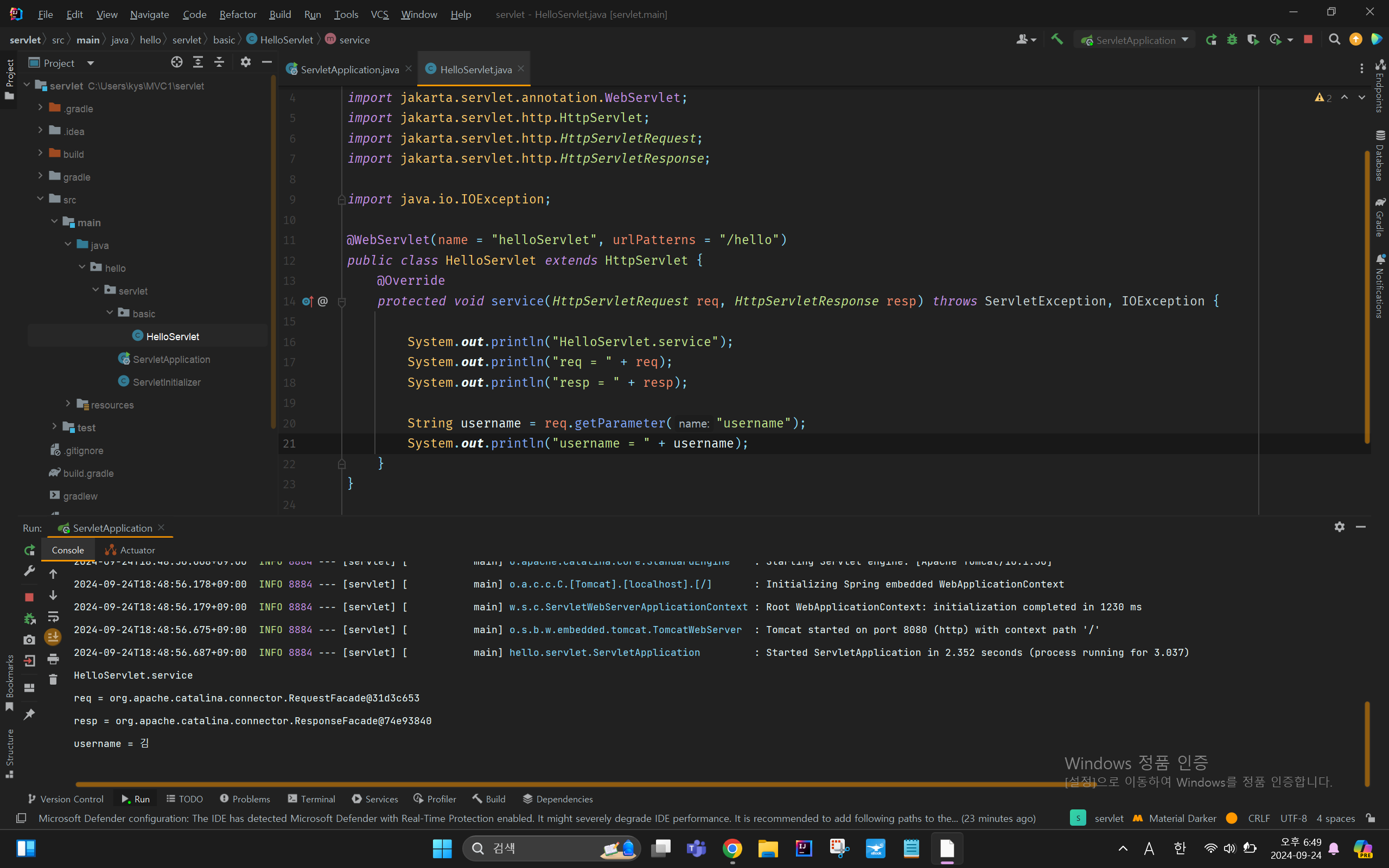
편하게 해도 되지만 하위 basic 패키지를 만들고, HelloServlet.java 파일을 만들었다.

@WebServlet
- name : 서블릿 이름
- urlPatterns : 자원의 경로, 예) http://localhost:8080/hello
서블릿이 되려면 HttpServlet을 상속받아야 한다.
service메서드(응답을 위해 호출된다.)를 오버라이드 하여 원하는 처리를 할 수 있다.
매개변수로 request와 response가 들어오는데, 이것도 출력해본다.

req = org.apache.catalina.connector.RequestFacade@1a5fd7ac
resp = org.apache.catalina.connector.ResponseFacade@5a9c116d
로그에 보면 이렇게 찍히는데, HttpServletRequest, HttpServletResponse는 인터페이스이다. 따라서 구현체가 필요한데,
여러종류의 WAS가 있다. 이들이 서블릿 표준 스펙을 구현하는데,
현재 Tomcat을 사용하고 있고, 따라서 Tomcat에 맞는 구현체가 출력된 것을 볼 수 있다,
쿼리파라미터
http://localhost:8080/hello?username=김
이렇게 자원경로 뒤에 ?이후로 작성하는 것을 쿼리스트링이나 쿼리파라미터라고 한다
/hello 자원경로에 파라미터를 input 하는데, 파라미터 이름은 username이고 값은 "김" 으로 이해하자.
서블릿은 이 데이터를 쉽게 꺼내 쓸 수 있는데, 요청시에 데이터들은 전부 HttpServletRequest에 들어있다.
req.getParameter("username") 메서드를 사용해 "김"을 출력해보자
url에 http://localhost:8080/hello?username=김 입력 후 로그 확인

그러면, 이제 브라우저한테 응답메시지를 보내보자, 응답관련 데이터는 HttpServletResponse를 사용한다.

응답메시지를 보내기 위한 HttpServletResponse 내 메서드
.setContentType() : 응답메시지의 바디내용의 타입을 전달
.setCharacterEncoding() : 인코딩 정보를 전달, 한글이 지원되는 걸로 해야한다. UTF-8등
.getWriter() : 자바코드로 HTML태그를 만들어 전달할 수 있다.
.getWriter().write() : HTTP 메시지 바디에 해당 내용이 들어간다.
실행 후 http://localhost:8080/hello?username=김 으로 들어가보자

웹 브라우저에 해당 메시지가 전달되어 랜더링 된 것을 확인 할 수 있다.
브라우저의 개발자 도구 -> Network에서 응답한 메시지의 헤더와 바디 정보를 확인 할 수 있다. 내가 설정한 ContentType과 CharacterEncoding 등 여러가지 확인 가능 하다.

개발자는 기본적으로 요청을 처리하고 응답을 보내주는 비즈니스 핵심 로직을 개발해야한다. 요청에 있는 정보를 전부 로그에 기록하는 방법을 알아보자.
스프링 부트에서 이러한 로거기능을 제공하는데, inteliJ > resources > application.properties 에서 아래와 같이 입력한다.
(스프링 부트 3.2 이후 버전은 debug -> trace로 변경)

url에 주소를 다시 입력하고, 로그를 확인하면, 모든 요청정보를 확인 할 수 있다.

현업에서는 개발용 서버와 실제 운영되는 서버, 분리해서 사용하는데, 이런 메타정보들은 운영서버레벨에서는 성능저하가 발생하기 때문에 최대한 사용하지 않는다.
welcome 페이지를 추가해보자 (정적 HTML)
보통 시작페이지를 말하며, index.html이라는 파일명을 가진다.
main > webapp 폴더 생성 > index.html 생성

이후 강의에서 사용할 basic.html도 만들어주자

애플리케이션 실행 후 localhost:8080을 들어가보자

'Spring' 카테고리의 다른 글
| HttpServletRequest - 기본 사용 (0) | 2024.09.26 |
|---|---|
| HttpServletRequest 개요 (0) | 2024.09.26 |
| 프로젝트 생성 | 김영한MVC1편 (0) | 2024.09.24 |
| 자바 웹 기술 역사 | 김영한MVC1편 (0) | 2024.09.24 |
| HTML, HTTP API, CSR, SSR | 김영한MVC1편 (1) | 2024.09.24 |


